Deep in the process
Deep in the process
Deep in the process
Deep the in process
Deep in the process
On the mission to rebrand.
On the mission to rebrand.
On the mission to rebrand.
On the mission to rebrand.
On the mission to rebrand.
Context.
Context.
Context.
Context.
Context.
In Jan 2022 top leadership laid out a roll-out prospect:
- the part of the product with the biggest audience reach will be updated within the first release in June 2022 (teams Search, Engagement, Marketing, Mobile Apps)
- the parts of the product planned for the second release will be running the work as usual (features development within the old identity language)
- each product team will create their roadmap and coordinate changes.
Operational challenges
- Lead the redesign of design system & coordinate design contributions (new visual direction).
- Maintain previous version of the system & keep an eye on the contributions (old visual language).
- Plan smart transitions & rollouts in code.
- Provide enough flexibility in design system roadmap in order to quickly respond to any changes coming from product teams roadmaps (dependency).
- Navigate rebrand testing due to the gaps in delivered visual direction.
Create clarity.
Create clarity.
Create clarity.
Create clarity.
Create clarity.
Mapping initiative & uncertainties.
Mapping initiative & uncertainties.
Mapping initiative & uncertainties.
Mapping initiative & uncertainties.
Mapping initiative & uncertainties.
Clarity of the unknown
Clarity of the unknown
Clarity of the unknown
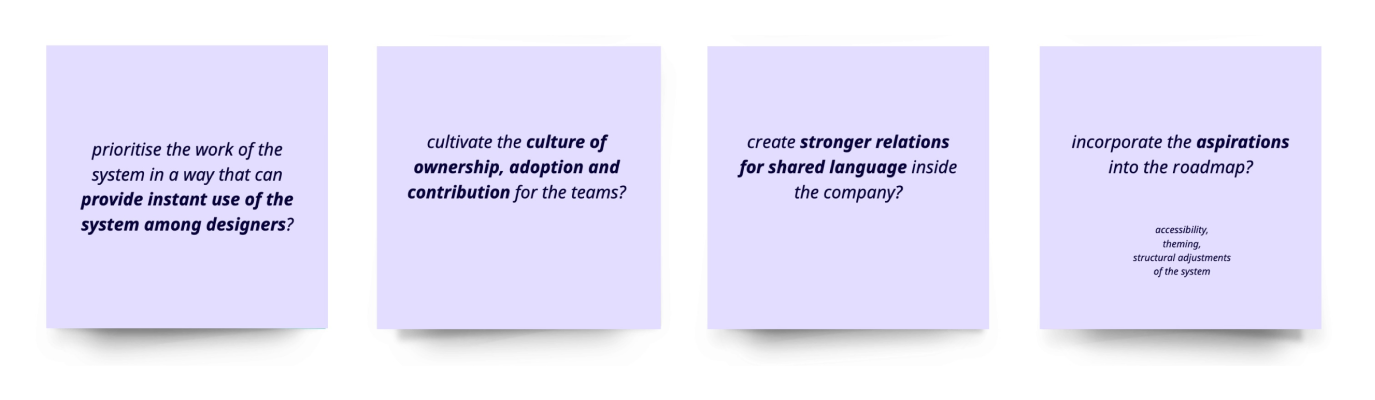
Too many questions can leave the project team paralyse. What mattered to me at the start was to vocalise the uncertainties and create a sense of clarity within. I gathered user needs, aspirations, and doubts in operational and build sectors. Next, I defined what is missing and what is needed.
For instance, how might we:

Clarity of the purpose
Clarity of the purpose
Creating a commonly shared purpose for this initiative has been crucial to get team on board. My objective has not only been to readapt the system into the new direction but also to create a fun experience for all.
While planning we foresee potential opportunities:
- reduction of existing pain points (styles organisation, font issues, bugs)
- theming infrastructure in place (light and dark themes)
- boost on accessibility
- reduction of redundant - code clean ups
- increase on adoption & collaboration
- use of Figma across departments
- defining purpose of documentation
Clarity of the system complexity
Clarity of the system complexity
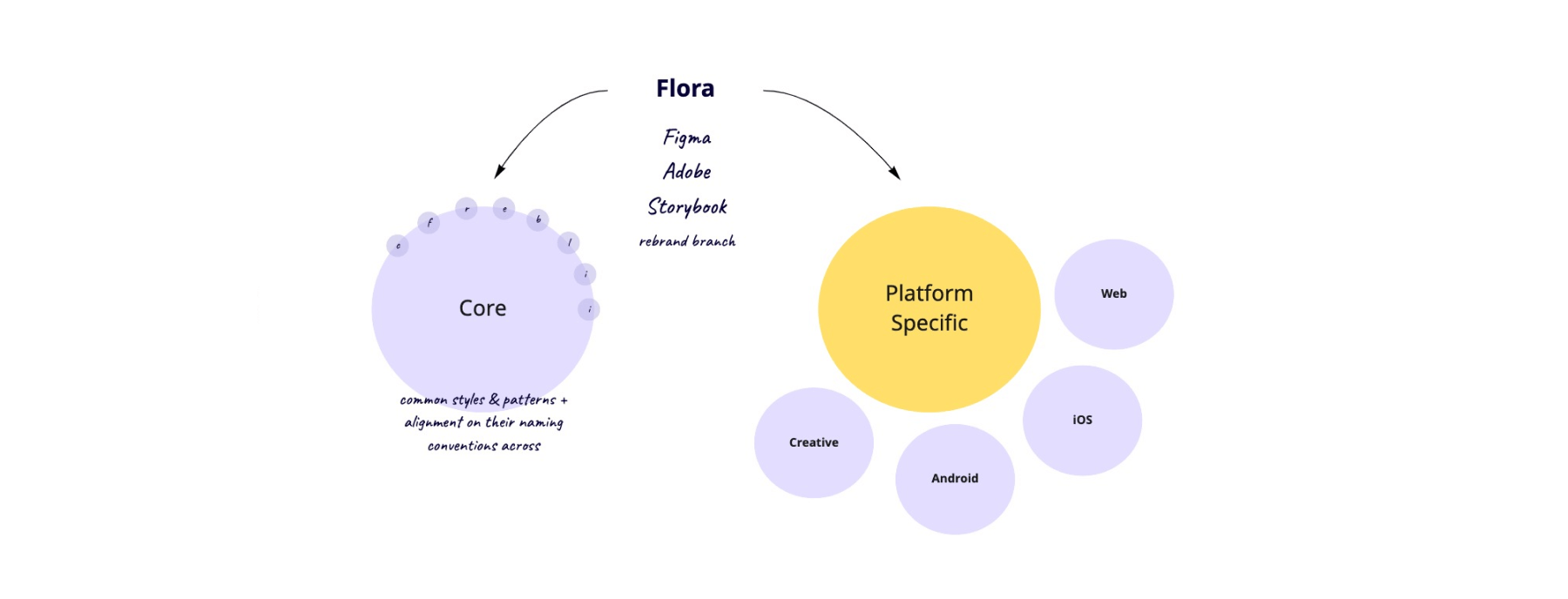
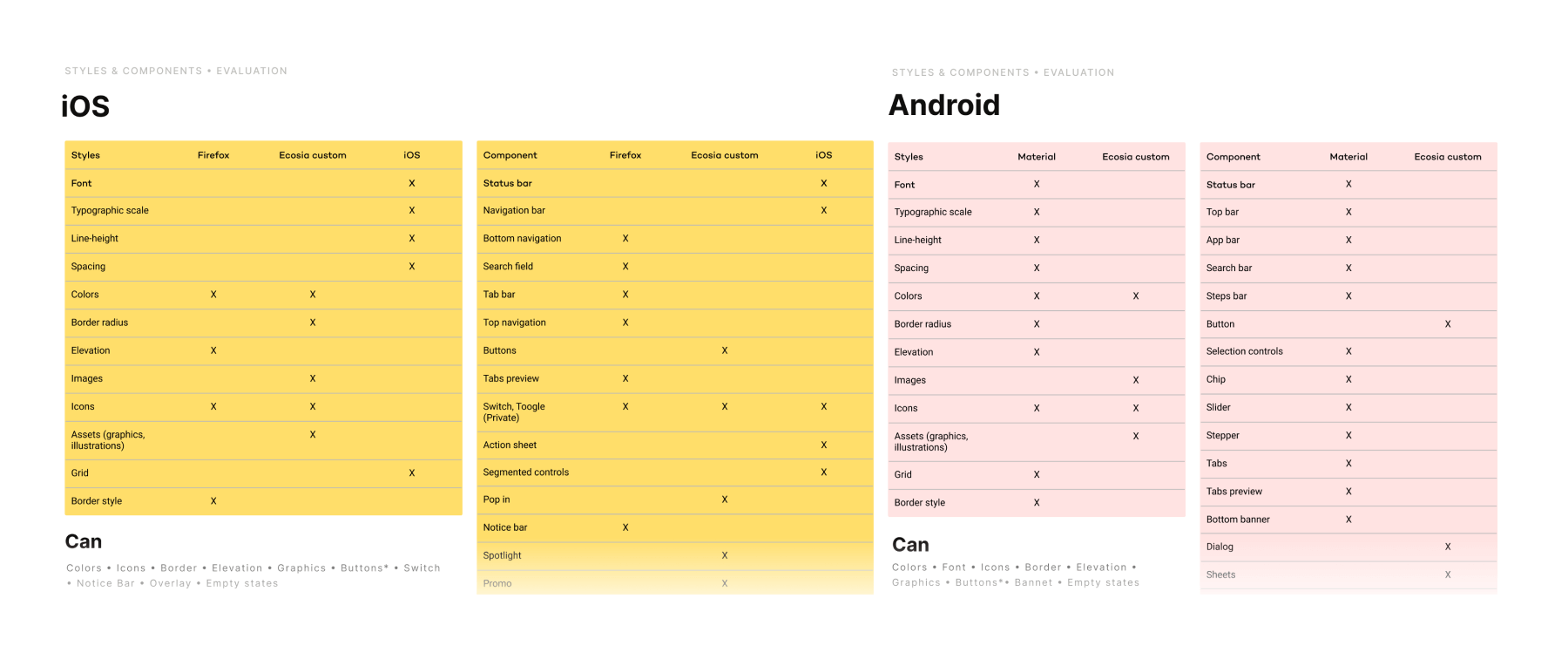
During the agency phase I investigated in collaboration with our teams on how much of the shared language we can create, and what will remain platform specific (e.g. technical audit for apps).
This information helped to reflect on the system infrastructure and map the structure we will be transitioning to. Mapping supported me and the lead engineer with planning on interactions between teams.


Clarity of the success
Clarity of the success.
Obviously one of the end successes was having a fresh look delivered to our users. But aside the company goals, I decided to establish those related to design system, that truly would matter to the team:
- deprecation and reduction of styles and code
- increase alignment and use of design tokens across the different platforms
- increase on accessibility of the components and styles
- work satisfaction among designers and engineers
- boost on guidelines coverage (creative team adoption rate)
- base for theming (dark & light)
Apart from project criteria, I’ve also kept an eye on determining if system has been a success on its own, by monitoring how easy it is to run global changes.
Apart from project criteria, I’ve also kept an eye on determining if system has been a success on its own, by monitoring how easy it is to run global changes.
LEARNING #1 - You won’t have the answers for everything at once, accept that they may come along the way. What you can’t see with your sight, you might see with your curiosity. Approaching the uncertainty with curiosity mindset can help you to succeed.
LEARNING #1 - You won’t have the answers for everything at once, accept that they may come along the way. What you can’t see with your sight, you might see with your curiosity. Approaching the uncertainty with curiosity mindset can help you to succeed.
Duos set for success.
Duos set for success.
Duos set for success.
Duos set for success.
Duos set for success.
Interactions & team's strengths.
Interactions & team's strengths.
Interactions & team's strengths.
Interactions & team's strengths.
Interactions & team's strengths.
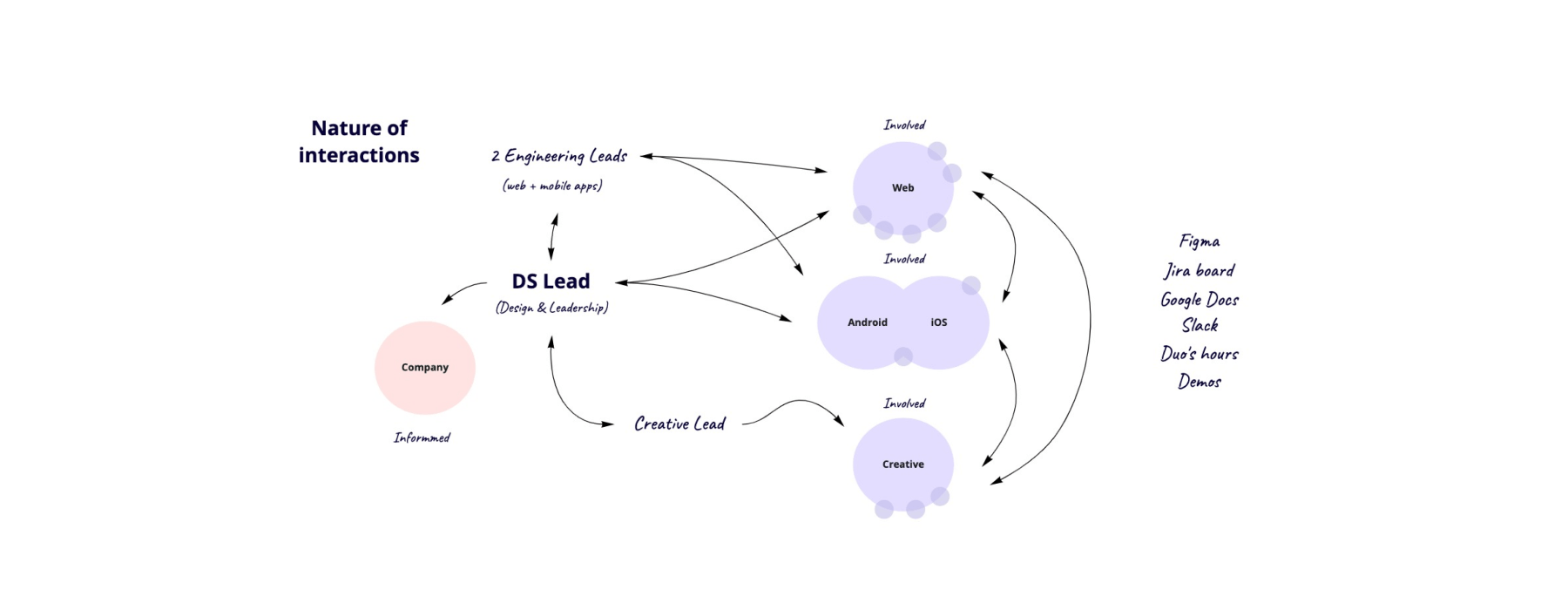
At such a scale of a project there is always a bigger group of co-workers involved. What helps is to see the whole network from the start and the relations. Mapping helps creating a shared understanding of the collaborative interactions to form.

The quality of duos is collaboration
I learnt that duos has been very effective in order to move forward and collaborate. A combo build from different strengths is empowered to inform each other and the rest of the team, just like my duos with a Creative Lead, Engineering Lead or Product Designers. We operated as duos, but together we formed a great team.
Expectations clarity
I learnt that to establish a relation is important to be transparent from the very start about expectations we have for each other and if they are realistic. With each duo I created a mutual understanding of the roles we are playing in this project and what we can find each other accountable for. Each week I also expressed my time availability in regards to contribution support .
LEARNING #2 - Relationships are unique and forming them happens through unique ways too. Staying in open and frequent communication forms the trust. Empathy not only builds stronger relationships, it also leads to productivity. Some may need more encouragement.
Connect the dots.
Connect the dots.
Connect the dots.
Connect the dots.
Connect the dots.
Process for every voice.
Process for every voice.
Process for every voice.
Process for every voice.
Process for every voice.
Operating mindset through ambiguity
Operating mindset through ambiguity
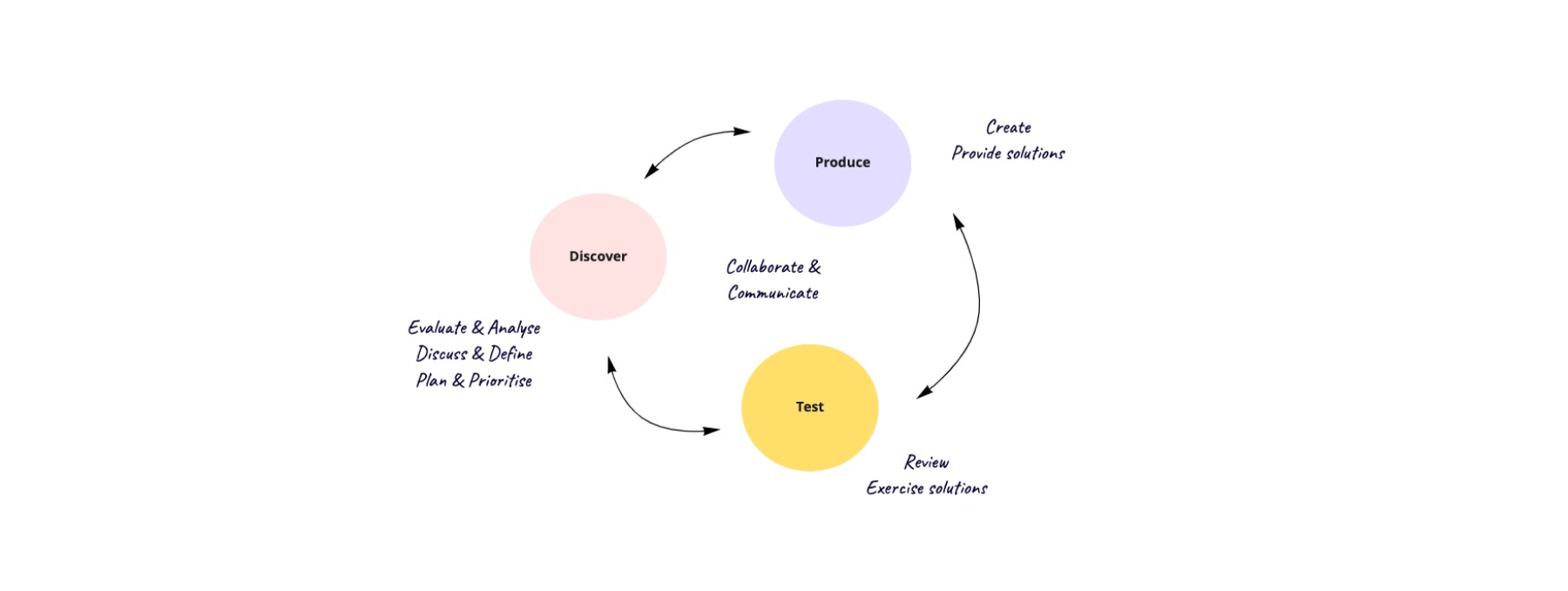
We approached the challenge with a mindset to adapt quickly. It was important to have the team on the same page and mentally ready for frequent exchange, not being discouraged that we may rework something we’ve already touched. It has been a process based on the circular exchange of information working in both directions.
Due to uncertainties around the proposed visual direction we decided to focus on unlocking the potential of using the system as early as possible to test and iterate with product teams.

Milestones & Gratitude
Milestones & Gratitude
Milestones have been for us moments of celebrations. Created not only to admit the progress of the work, but foremost be grateful to everyone who has been involved in the heavy lifting. Every end of the week we would highlight the DS wins both on design and engineering side plus the ppl behind them. Setting a space to bring the best in everyone.

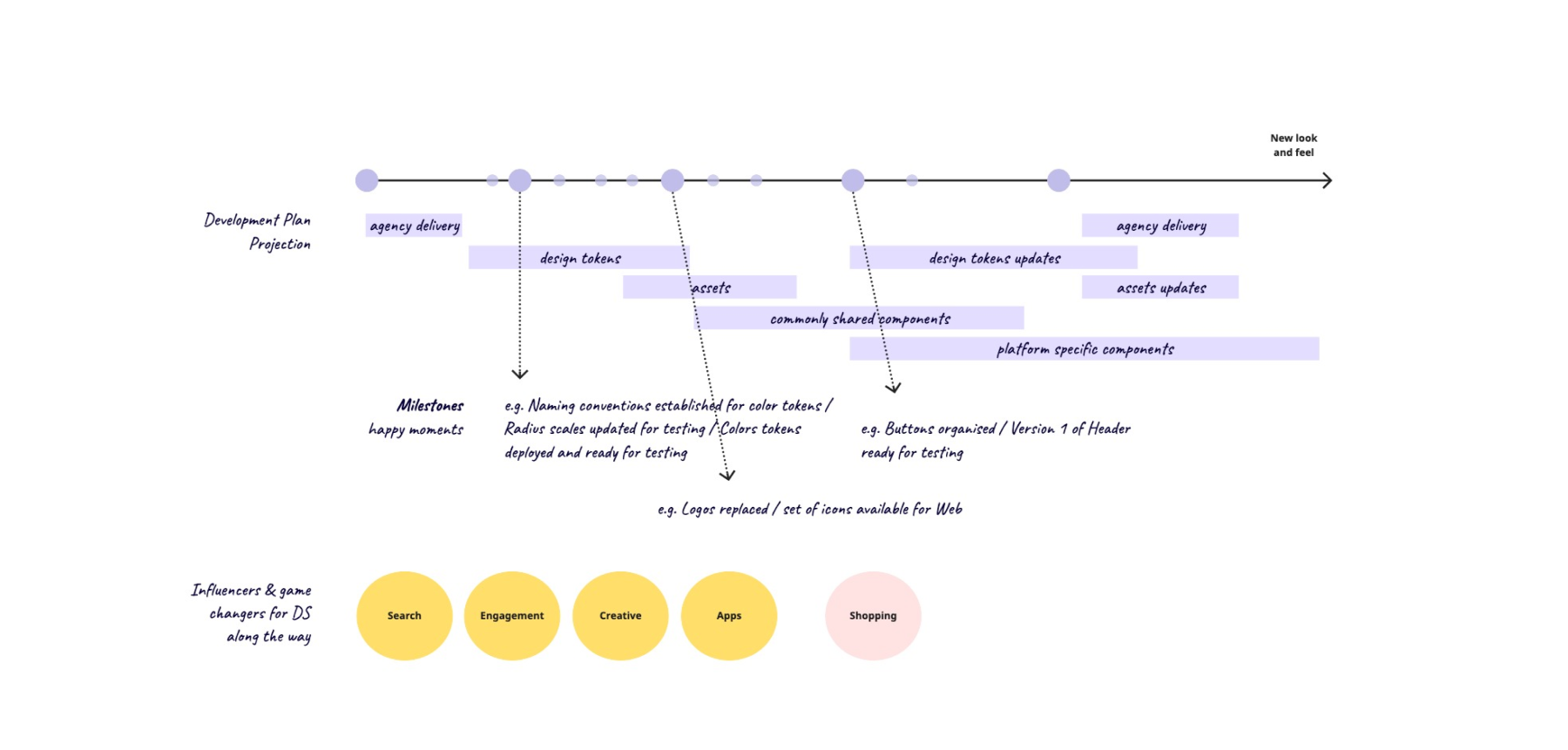
When planning the roadmap in zoomed-out and later zoomed-in format, it has been important to always mind the roadmaps of dedicated product teams. I consult with PMs & designers in order to form an alignment of expectations, staying in the feedback loop frequently. We had our DS strategy for execution, based on the impact, usage & effort, but we also depended on the product teams contributions.
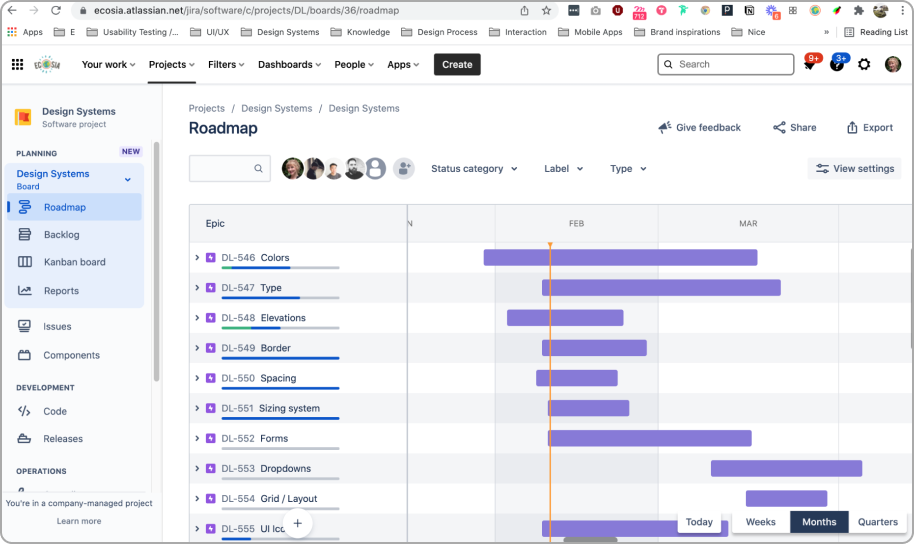
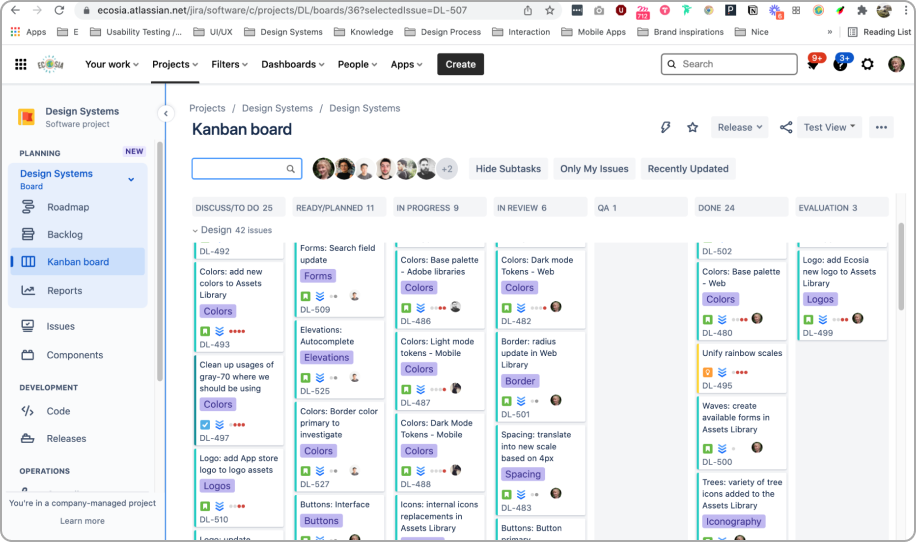
We used Jira board both for roadmap mapping and ds tickets management for engineering and design production.


Smart transitions
Smart transitions
Smart transitions
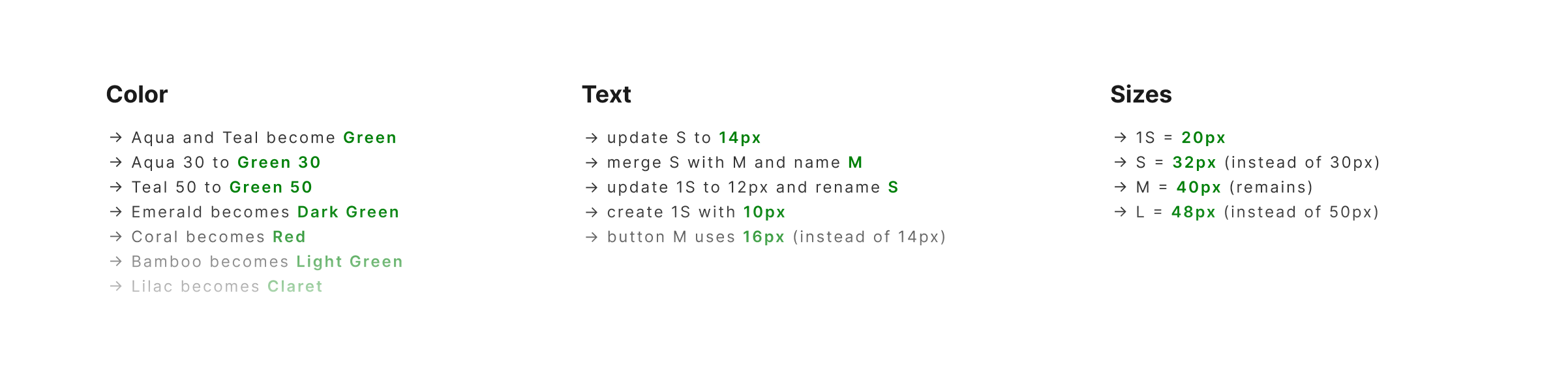
I worked on the translation that would swap the values and update the names for design tokens without the harm to the system, unnecessary detachments or extra relinking work. Translation method helped not only to keep the system in Figma out of breaking, but also supported guiding engineers through their implementations. We could see the effects on all our components instantly and find any visual regressions. Obviously we faced deprecations or creation of new tokens since not everything could have been translated 1 to 1. It has been one of the most exciting moments for me - global updates = pure magic!

The minus point I have found was that Figma didn’t allow to merge two styles into one. We had this issue with text styles for instance. Another weak point in Figma that could speed up the process and even closer align us with engineering was that semantic colors didn’t pull from base colors styles, you always had to add the hex code manually to every token. This wasn’t fortunate for frequent testing we had to go through.
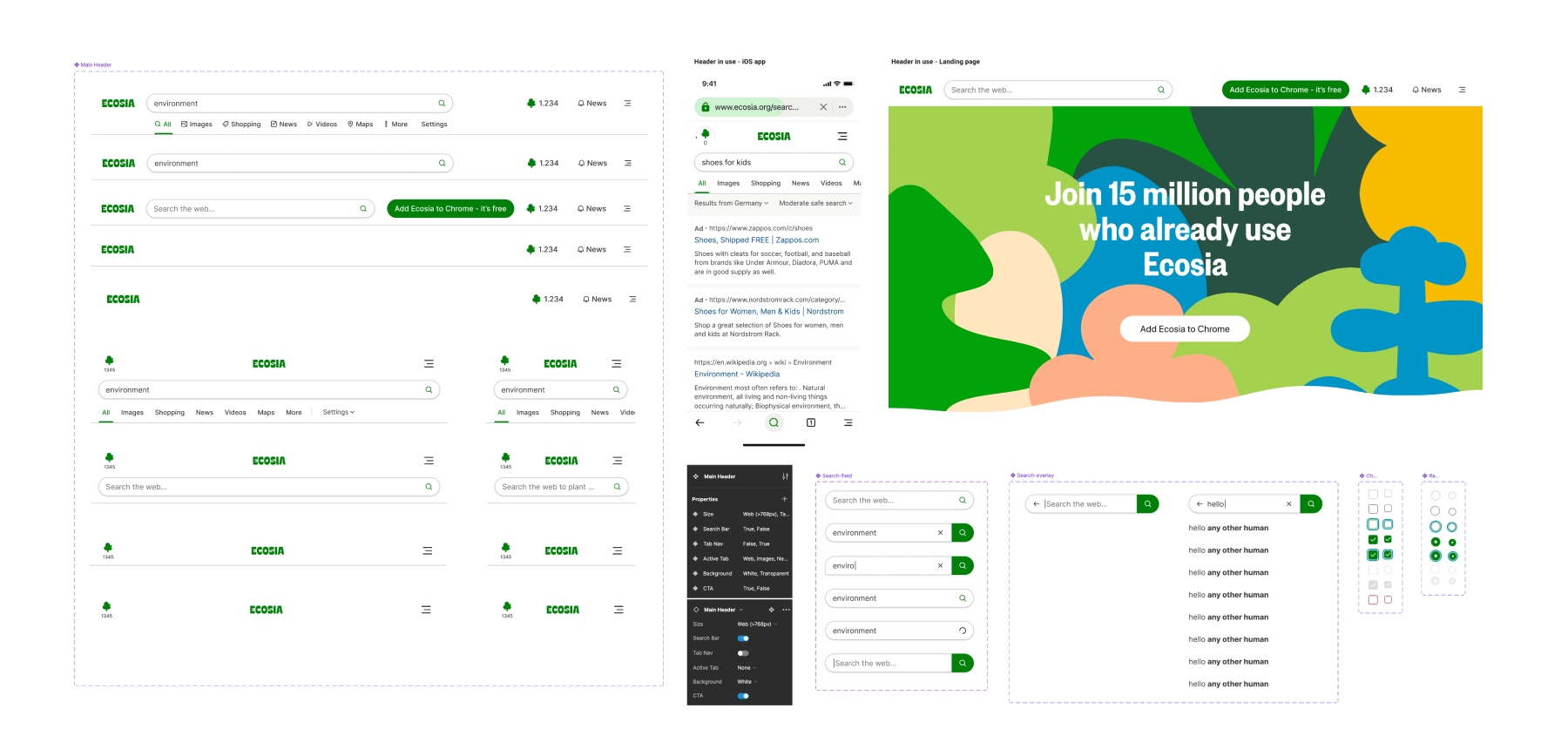
Collaborative bridges for shared components
Collaborative bridges for shared components
The teams not only depend on alignment in terms of shared styles, but they also shared some of the components. Therefore when working with my duos I was making sure that they are also collaborating between each other. Header navigation, search field, buttons, cards would be just examples of components present in both apps and web user journeys. We run ideations on exploring different proposals, and while converging we would pick the one that would be implement inside the system.

LEARNING #3 - There is no one fit all and hiccups in the process will appear, especially when both assisting and performing individual contributions. Showing vulnerability along the way can bring far more support to the team than silence or frustration. Cherish the experience you’ve gained and use it, it will cut quickly through the complexity.
Belonging for each of us.
Belonging for each of us.
Belonging for each of us.
Belonging for each of us.
Belonging for each of us.
Impact before public release.
Impact before public release.
Impact before public release.
Impact before public release.
Impact before public release.
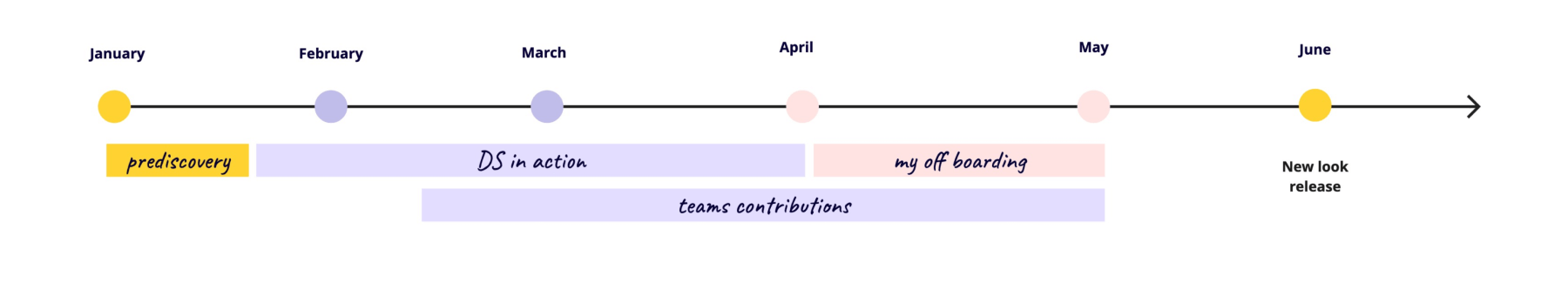
Timeline
Back in the end of 2021 I’ve been already holding a decision that I will be leaving Ecosia by the end of April. Which meant that I have not been around during public release in June. Early April was a transitioning phase and passing my responsibilities to a DS freelancer. It has been a difficult decision especially that we just hired DS engineering lead and a Content Designer.
Looking back on the timeline, and the circumstances behind this project, I am extremely happy of the progress that has been made in DS within such a short time.

Return on investment
I was proud to see that consequently we hit most of the points from the success list within first 2 months.
- The system allowed smooth and quick global updates during the rebrand.
- We were capable to create new feature improvements way quicker while keeping the cohesiveness.
- Rebrand of the system provided higher scoring in accessibility and more simplicity in the code and Figma components.
- Shared language and bridge between product design-engineering-creative had been formed.
Not only within 3 weeks we had translations of design tokens and 70-80% of existing system has been updated by the new brand direction within 2 months time, but also I saw that we gained more advocates, who will continue sharing the value of Flora design system.
It has been a project to not only identify the belonging of tokens & components, but also about re-identifying our interactions with DS. Recognising its power & dependancy. Building the awareness of not just producing, but producing smartly in collaborative mindset. Learning to understand the system role better, open up and be playful with it. Show how it can flex and become fun. After all systems are for people, and what mattered the most was the cultural belonging that has formed around the design system.
Take with you. Best practices for cultural belonging

Interested to read more? Find out about my journey to create a design system → On the road to Flora
Or learnings when leading → Nudging a Culture
© 2025 mauthewild.com | All rights reserved.
© 2025 mauthewild.com | All rights reserved.
© 2025 mauthewild.com | All rights reserved.
© 2025 mauthewild.com | All rights reserved.
© 2025 mauthewild.com | All rights reserved.